

WebStorm features spy-js, a built-in tool that helps you trace your JavaScript code.Run and debug tests right inside the IDE, view results in a nice and visual format, and navigate to the test code. Perform unit testing with ease, as WebStorm integrates with Karma test runner and Mocha.Place the breakpoints, step through the code, and evaluate expressions – all without leaving the IDE. WebStorm provides a built-in debugger for your client-side code (that works with Chrome) and Node.js apps.With minimum configuration required and thoughtful integration into the IDE, there tasks are much easier with WebStorm. JetBrains WebStorm 2016 provides powerful built-in tools for debugging, testing and tracing your client-side and Node.js applications.Jump to a method, function or variable definition in just one click, or search for the usages. JetBrains WebStorm 2016 helps you get around your code more efficiently and save time when working with large projects.Hundreds of built-in inspections report any possible issues right as you type and suggest quick-fix options. The IDE analyzes your project to provide the best code completion results for all supported languages.Enjoy support for PhoneGap, Cordova and Ionic for mobile development and develop for server-side with Node.js. JetBrains WebStorm 2016 provides advanced coding assistance for Angular, React and Meteor.With it, you can certainly bring your projects to the next level. With the above to consider there is much more to discover about WebStorm, besides the fact that it supports HTML5, CoffeeScript, Dart, TypeScript, Handlebars, Stylus, JSLint/JSHint, EJS, Web Components and Jade. This is possible because the application displays the mistakes as you type them. Moreover, with this application you get to view and correct all the problems before you get to run the website. You’ll be pleased to know that WebStorm is fitted with a code completion feature, meaning that the application is capable of understanding your code.

It’s also designed to optimize your workflow. The application is created to handle large and complex workloads as it provides you with the possibility to load more than one projects and switch between then when you need to.

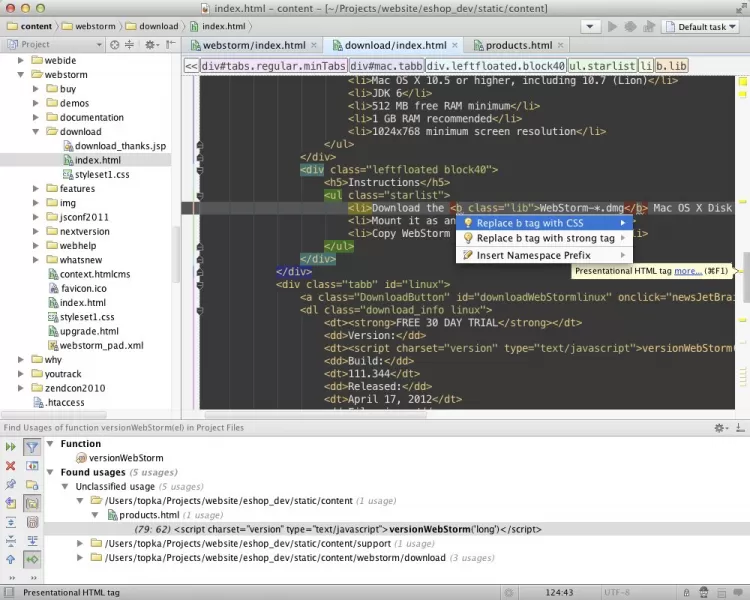
Or, you can just start a project and build it from ground up. You can either download a source code and insert it into WebStorm or duplicate a repository and create a project that is based on the sources you have. The main window is structured in the classic way, featuring menus and toolbars, navigation and status bars, as well as the editor and tool windows.Ĭreating a project can be done in multiple ways. And since it offers so many, you do need a while to learn where each one resides inside the application. WebStorm displays a comprehensive interface that makes it easy to use and grants you quick access to all its features and tools.


 0 kommentar(er)
0 kommentar(er)
